欢迎来到本次 HTML 教程!🌟 在这一章节中,我们将深入探讨 HTML 中的无序列表和有序列表的使用方法。
在日常生活中,我们经常需要使用列表来组织信息,例如准备食谱时列出食材,或购物时列出购买清单。
HTML 提供了两种主要的列表类型:无序列表和有序列表。
无序列表使用 <ul> 标签表示,有序列表使用 <ol> 标签表示。
接下来,我们将逐步演示如何创建这两种列表。
无序列表用<ul>来表示,有序列表用<ol>来表示
那我们先来创造一个无序列表
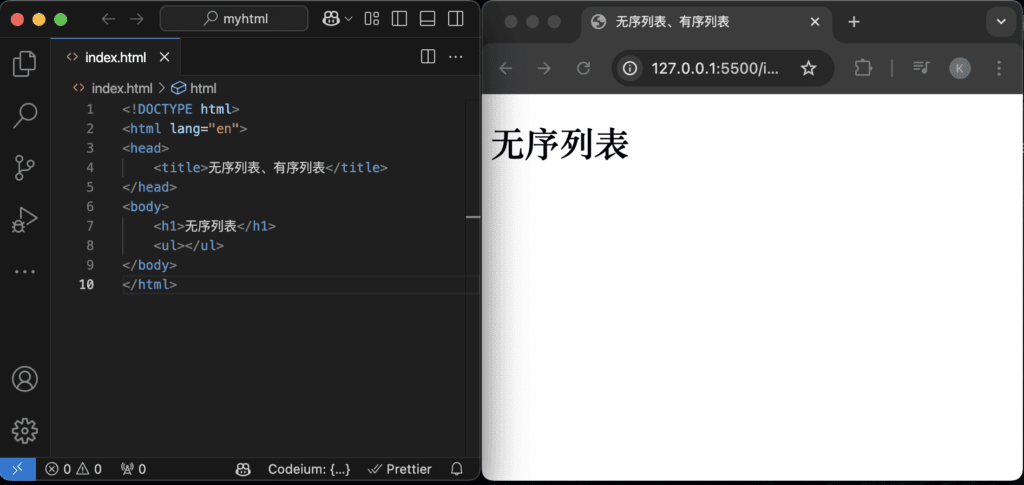
创建无序列表
首先使用 <ul> 标签定义无序列表的开始和结束。

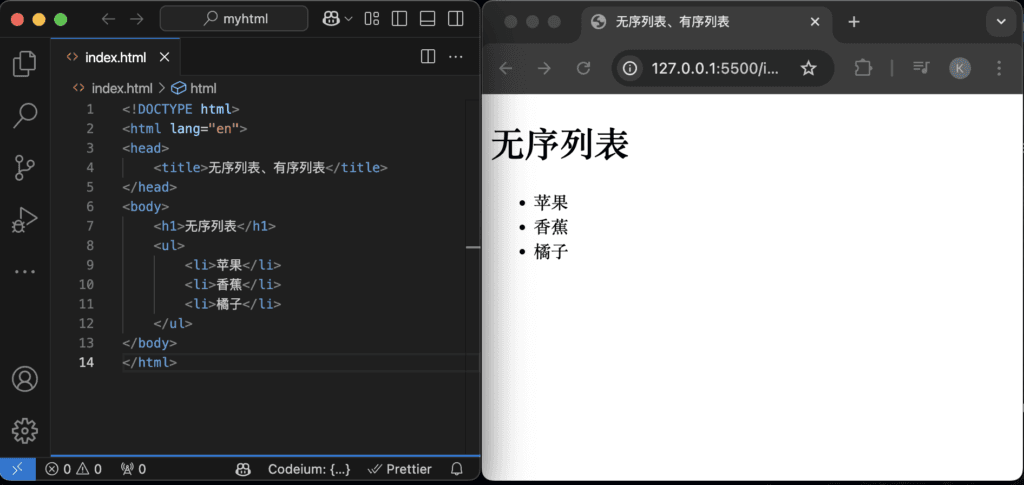
之后在 <ul> 标签内,使用 <li> 标签为每个列表项定义内容,比如说第一个是苹果,第二个是香蕉,第三个是橘子,按下存储,这样就产生了一个无序列表,在无序列表中,每个列表项前会有一个默认的圆点符号。

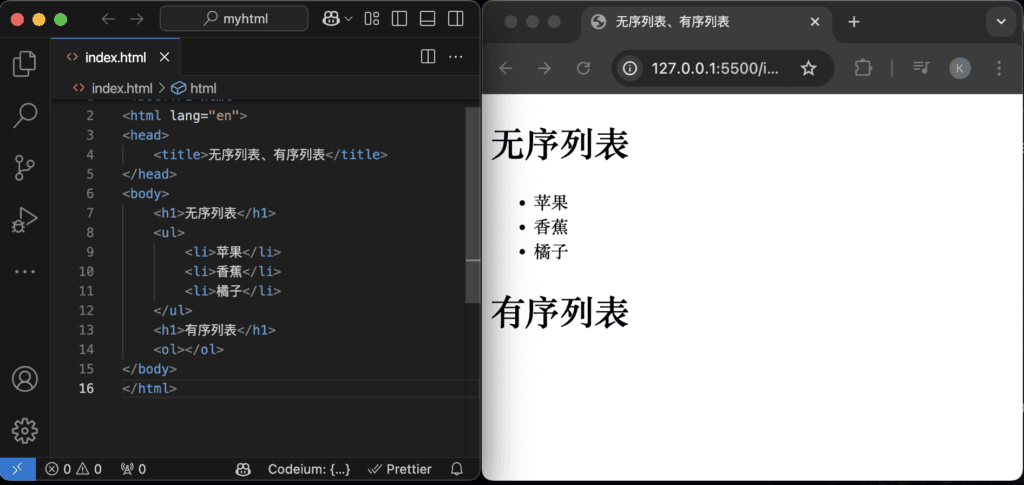
创建有序列表
那我们来试试看有序列表该怎么使用,无序列表的使用方式跟有序列表是一模一样的,先宣告一个<ol>

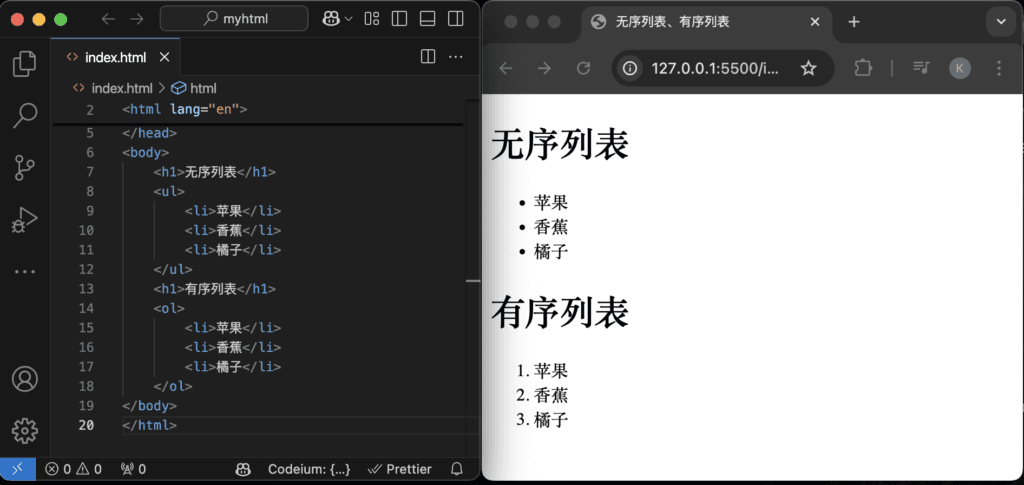
然后在 <ol> 标签内,使用 <li> 标签为每个列表项定义内容,输入列表的物件,按下储存,在有序列表中,每个列表项前会有一个数字,表示其顺序。

总结
通过本教程,您已经学会了如何在 HTML 中创建无序和有序列表。
这些列表可以帮助您更好地组织网页内容,使其结构清晰、易于阅读。
接下来,我们将探讨更多 HTML 标签的使用,敬请期待。
感谢您阅读本教程!如果在学习过程中有任何疑问,或者有其他想了解的内容,欢迎在评论区与我们互动~👇 我会尽力解答您的问题,并期待与大家一起交流学习!🌈 您的每一个分享和反馈,都会让更多初学者受益哦!😊
