在现代前端开发中,JavaScript已经成为不可或缺的一部分。然而,不同的浏览器对JavaScript语言的支持并不完全一致。这时,Babel作为一种强大的编译工具,帮助开发者解决了兼容性问题,使开发过程更加流畅高效。
1. Babel是什么?

Babel 是一个开源的JavaScript编译器,它的主要功能是将现代JavaScript代码(包括ES6+标准的语法)转译为向后兼容的旧版本JavaScript代码,从而可以在更多的浏览器中运行。除此之外,Babel还支持一些扩展语法(如JSX)以及新特性(如TypeScript、Polyfill)。
简单来说,Babel是一种工具,可以让你的代码即便在老旧的浏览器中也能正常运行。
2. 为什么需要Babel?

随着JavaScript语言的快速发展,新特性和语法被不断引入,比如箭头函数(Arrow Functions)、模块(Modules)、解构赋值(Destructuring Assignment)等。然而,并不是所有的浏览器都支持这些特性。比如:
- IE11不支持箭头函数和模块。
- 一些老旧浏览器缺乏对Promise、Map等API的支持。
为了在开发中使用这些现代特性,而不必担心兼容性问题,Babel应运而生。
3. Babel的主要功能
3.1 编译现代语法
Babel可以将现代JavaScript代码转译为ES5版本,确保它能够在所有主流浏览器上运行。例如:
现代JavaScript代码:

const greet = (name) => `Hello, ${name}!`;转译后的代码:

var greet = function(name) {
return 'Hello, ' + name + '!';
};3.2 支持JSX

JSX是React中常用的语法扩展,它允许在JavaScript代码中书写类似HTML的结构。由于JSX并不是JavaScript的原生语法,Babel会将它转译为普通的JavaScript代码。
JSX代码:

const element = <h1>Hello, World!</h1>;转译后的代码:

const element = React.createElement('h1', null, 'Hello, World!');3.3 Polyfill支持
除了语法的转译,Babel还可以通过结合core-js等库,为不支持的API提供Polyfill。例如:
现代API代码:

const promise = new Promise((resolve, reject) => {
resolve('Success');
});在老旧浏览器中,这段代码可能无法运行,但通过Babel注入Polyfill,它可以正常工作。
3.4 模块化与优化
Babel支持将ES模块转译为CommonJS等模块规范,使其能够被现代打包工具(如Webpack或Vite)进一步处理,同时支持树摇(Tree Shaking),减少最终打包的文件大小。
4. Babel的工作原理
Babel的工作过程可以分为三个阶段:
- 解析(Parsing):将源代码转换为抽象语法树(AST)。
- 转换(Transforming):根据配置的插件和预设,对AST进行修改。
- 生成(Generating):将修改后的AST重新生成JavaScript代码。
如下图所示,Babel的核心流程简单明了:
源代码 -> 抽象语法树 (AST) -> 转换后的AST -> 编译后的代码5. 如何在项目中使用Babel?
在现代前端开发中,脚手架工具(如create-react-app或Vite)通常已经内置了Babel。如果需要手动配置Babel,可以按照以下步骤操作:
5.1 安装Babel
通过npm安装Babel及其相关依赖:
npm install @babel/core @babel/cli @babel/preset-env --save-dev如果项目使用React,还需要安装React的预设:
npm install @babel/preset-react --save-dev5.2 配置Babel
在项目根目录创建一个名为babel.config.json或.babelrc的配置文件:
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}5.3 运行Babel
使用Babel CLI将代码转译:
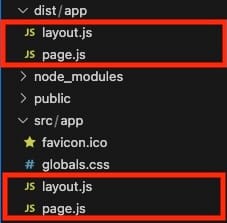
npx babel src --out-dir dist这会将src目录中的代码转译后输出到dist目录。

src目录中的代码转译后输出到dist目录6. Babel的生态系统
Babel是一个模块化的工具,其功能通过插件和预设扩展。例如:
- 常用插件:
@babel/plugin-transform-arrow-functions:转译箭头函数。@babel/plugin-transform-block-scoping:转译let和const。
- 常用预设:
@babel/preset-env:智能选择需要的语法转译规则。@babel/preset-react:支持React的JSX语法。
7. 总结
Babel是前端开发中不可或缺的工具,能够帮助开发者使用最新的JavaScript语法和特性,而无需担心兼容性问题。无论你是开发React应用、使用ES6+语法,还是为老旧浏览器提供支持,Babel都可以轻松满足你的需求。
通过使用Babel,开发者可以专注于编写现代代码,同时确保代码在各种环境中都能正常运行。它的出现,让现代前端开发如虎添翼,堪称“魔法转换器”!
