网页三大元素
什么是网页三大元素?
在开始介绍HTML之前,让我们来了解什么是网页三大元素。
HTML、CSS还有JavaScript是网页的三大元素,那么它们的关系是什么呢?

HTML 与 CSS 和 JavaScript 配合创建完整网页
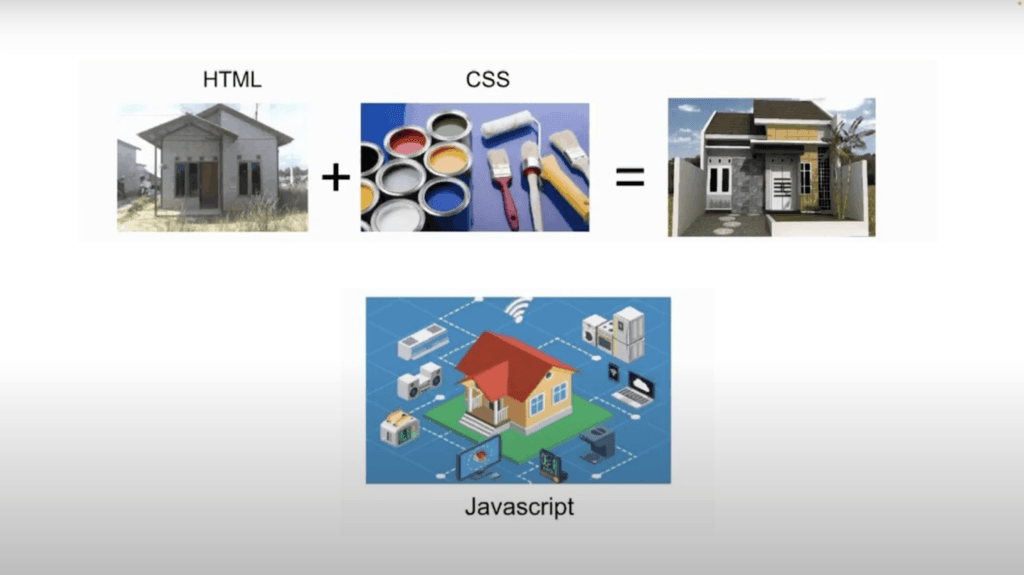
HTML 提供结构,CSS 负责美化,JavaScript 增强交互功能。通过三者配合,可以实现:
响应式布局:自适应不同设备的屏幕尺寸。
动态网页效果:如轮播图、下拉菜单、弹窗提示等。
如果把网页比作一间房子,那么 HTML 就是房子的结构框架,负责搭建墙壁和房间布局;CSS 是用来装饰房子的,比如刷墙、摆放家具,让房子更加美观;而 JavaScript 则赋予房子功能性,比如安装洗衣机让它能洗衣服、装上音响可以听音乐,或者打开冷气享受凉爽等功能。

什么是HTML
Hyper Text Markup Language
HTML的全名叫HyperText Markup Language,是一种标记语言,他的中文是超文本标记语言,用来定义网页内容的结构和展示方式。
HTML 是网站开发的基础语言,它决定了网页的结构、内容和可访问性,是构建任何网站不可或缺的一部分。即使是复杂的应用程序,也需要依赖 HTML 来呈现内容并与用户交互。
超文本HyperText
超文本是什么意思呢? 超文本就是说你撰写的网页,别人可以透过一些连接来连到你的网页,你也可以透过连接连到其他人的网页。 这就是超文本的意思。

标记语言 Markup Language
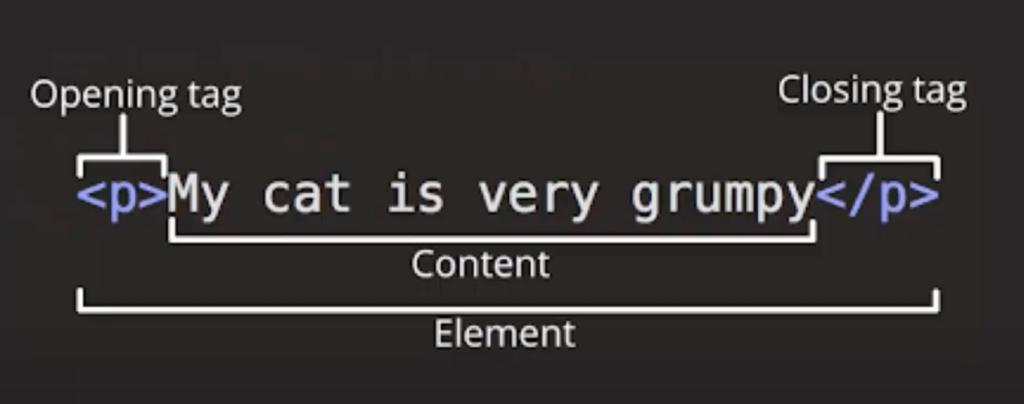
那标记语言是什么意思呢? 标记语言就像我们现在这张图一样,有左边的挂号跟右边的挂号,左边的挂号叫做起始标签,右边的括号叫做结束标签。

那透过这样的方式呢就可以标记出一个段落它是什么样类型的元素。
HTML 是网页的框架
- HTML 定义了网页的基本结构,就像建筑物的框架一样,没有 HTML,网页无法存在。
- 通过 HTML 标签,开发者可以组织内容,比如标题、段落、图片、链接等,为网页提供层次感和可读性。
HTML 是浏览器识别的语言
- 所有浏览器都以 HTML 为基础,将其解析并渲染成可视化的网页内容。
- 即使网页使用了其他技术(如 CSS 或 JavaScript),浏览器最终也是通过 HTML 将内容展示给用户。
HTML 是内容与功能的桥梁
- HTML 负责承载网页内容,而 CSS 和 JavaScript 则通过 HTML 实现样式美化和功能增强。
- 比如,一个按钮的功能是通过 HTML 定义按钮,CSS 美化按钮样式,JavaScript 添加点击后的交互。
你能用HTML做什么?
HTML 是网页开发的基础,几乎所有你在互联网上看到的网页都由 HTML 构建而成。以下是一些 HTML 的常见应用场景和具体功能:
创建静态网页
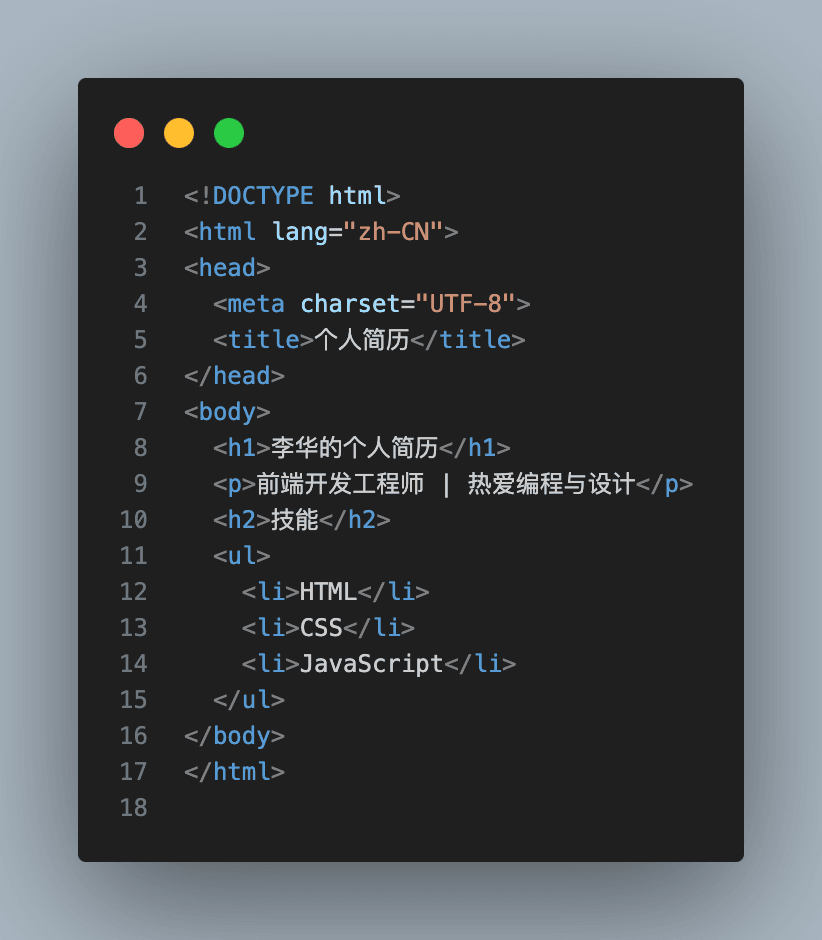
使用HTML,你可以创建一个静态网页,如:
个人简历页面:展示你的交易背景、技能和项目经验。
企业介绍页面:为公司展示品牌信息、产品和服务。

总结
HTML 是所有网页的基石,从静态页面到动态网站,它都是必不可少的组成部分。掌握 HTML 后,你可以:
构建个人项目,展示你的技能。
制作商业网页,满足客户需求。
为学习 CSS 和 JavaScript 打下坚实基础。
如果你刚开始学习 HTML,建议从简单的静态网页入手,逐步添加复杂的功能和样式,提升学习效果!
