开发环境准备
接着我们来准备我们的开发环境。
首先我们需要一个文字编辑器用来撰写HTML和一个游览器。
这里我们使用Google Chrome,或者你要使用其他的游览器也可以。
Google Chrome 下载页面

文字编辑器我们使用Visual Studio Code简称VS Code,VS Code是一个integrated development environment (IDE) ,中文名集成开发环境 。
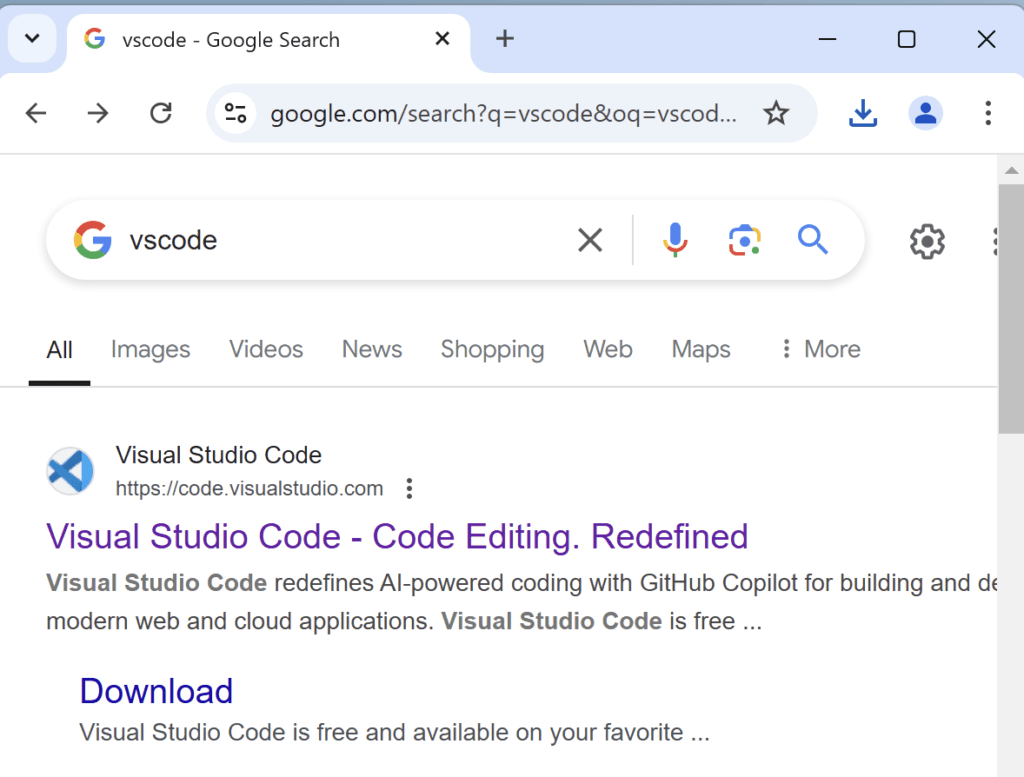
打开游览器,搜索vscode,打开第一个链接,或点击下方直接到VS Code官方页面。
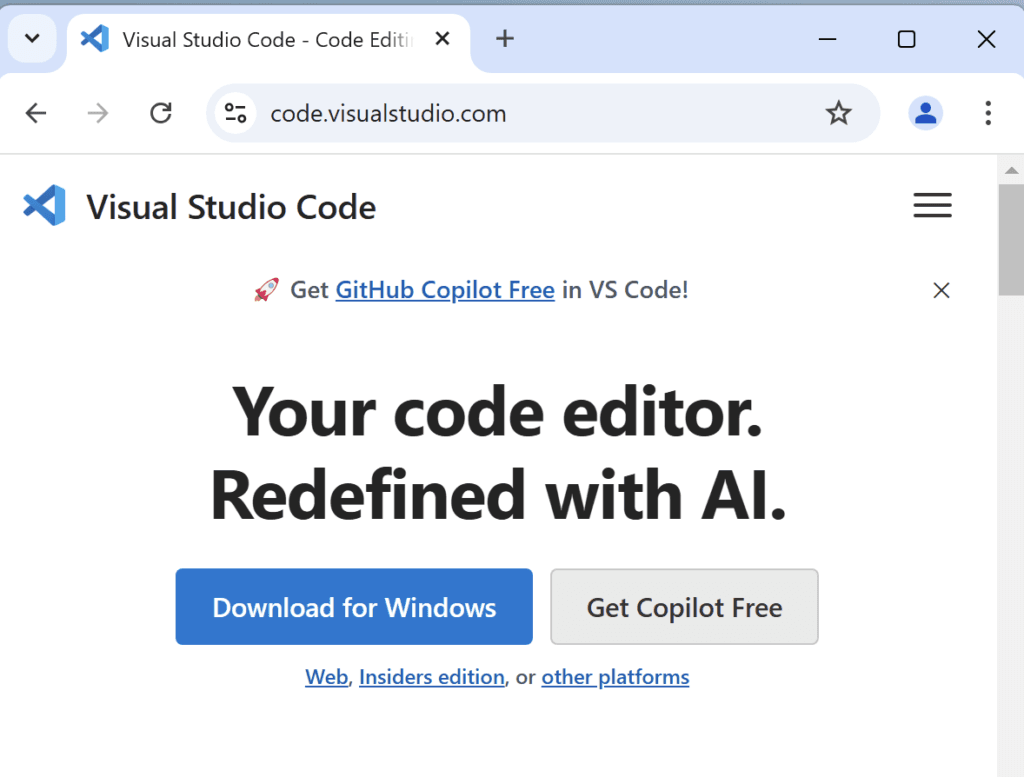
Visual Studio Code 官方网站

进入官网之后,按下download,下载就会直接开始。

下载完成后我们把他打开,然后点击Next和Install直到完成安装。

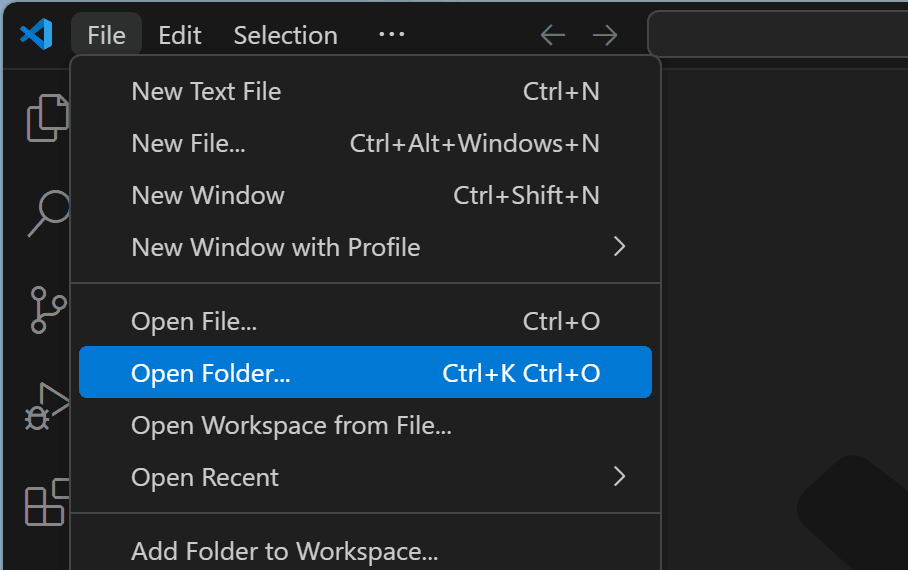
安装完成后打开VS Code,VS Code一开始会显示Welcome页面,关闭Welcome页面,点击上方的File,然后Open Folder…

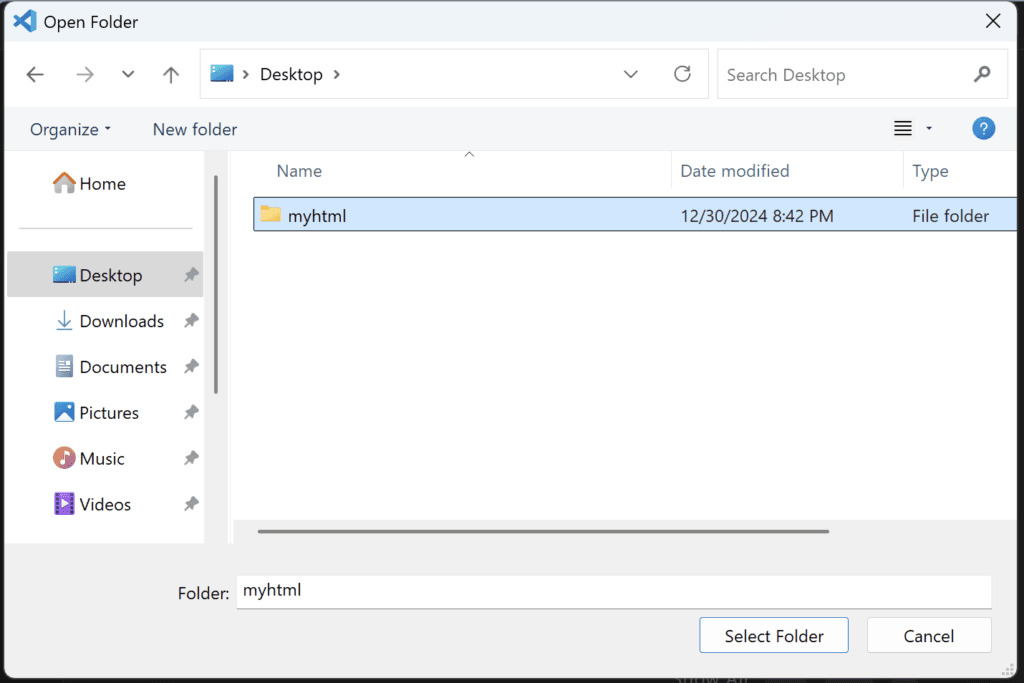
在任意地方建立一个新的资料夹,选择你的资料夹然后点击Select Folder。

如果出现以下画面,打钩选项,然后点击Yes, I trust the authors,没有出现的话就可以跳过。

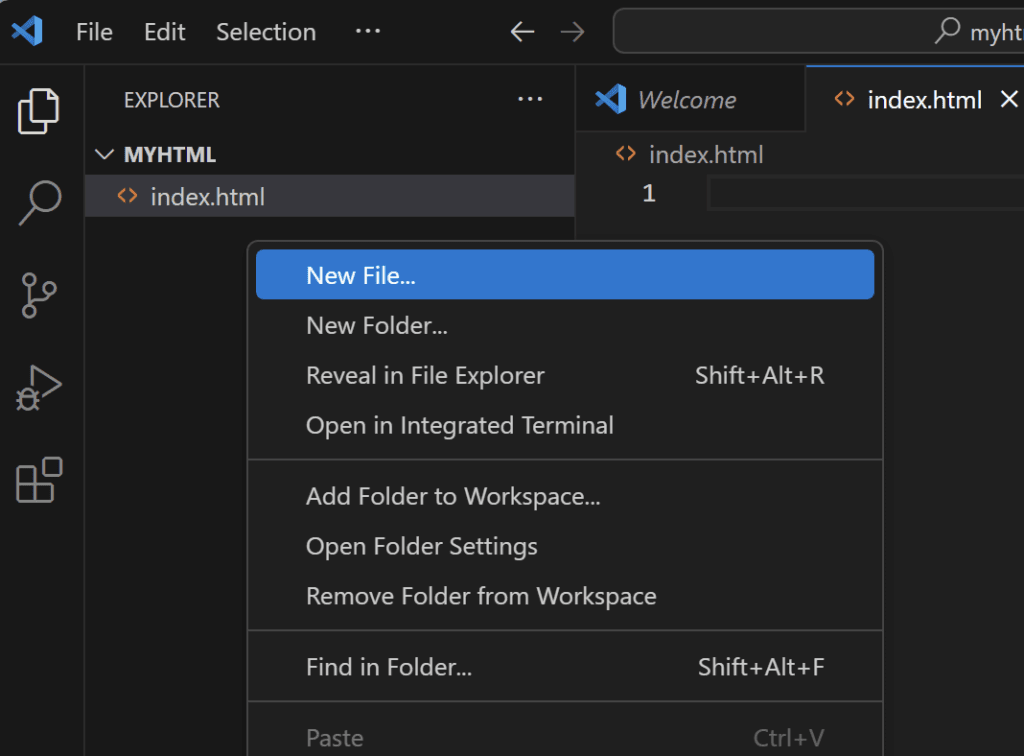
在左边的EXPLORER里面已经打开了我们选中的资料夹,在资料夹内点击右键,选择”New File…”新增一个文件,并命名index.html

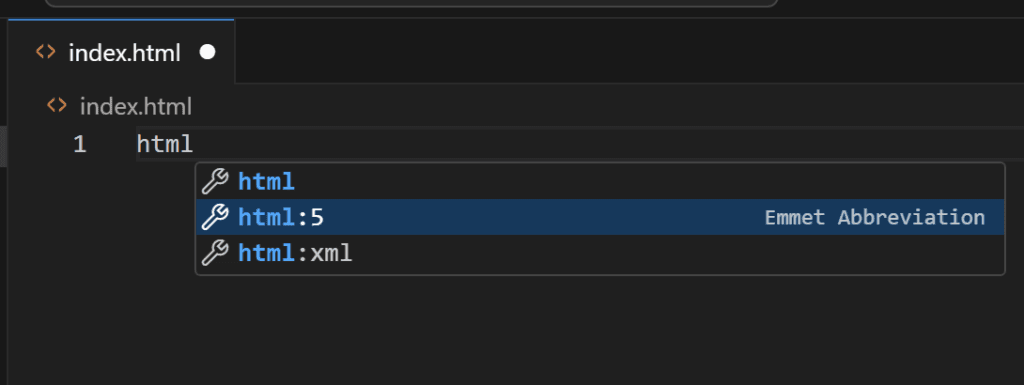
接着在我们新增的index.html里面写入html,这时候VS Code就会出现自动补全选项,用滑鼠点击html:5,或用键盘上下方向键选择html:5,然后按下Tab键。
还不了解什么是HTML的小白们,可以点击这里进入 《HTML 教程(一):小白也能看懂的”什么是HTML?”》了解什么是HTML哟。

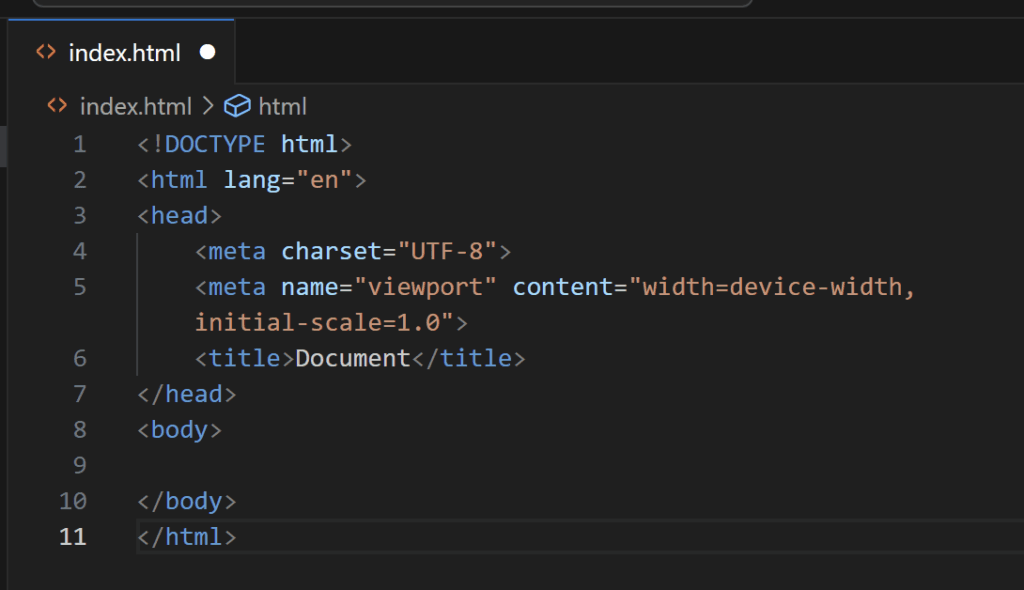
这时候VS Code就会帮我们生成一个基本格式的html档案。

接着我们在<body></body>之间输入一个h1,这时候VS Code会自动跳出一个选项,按下Tab键或Enter,VS Code就会帮我们自动补全。在<h1></h1>的中间输入Hello World!,然后在上方的File选择Save,或者按下Ctrl+s (Windows)或是cmd+s (macOS)。



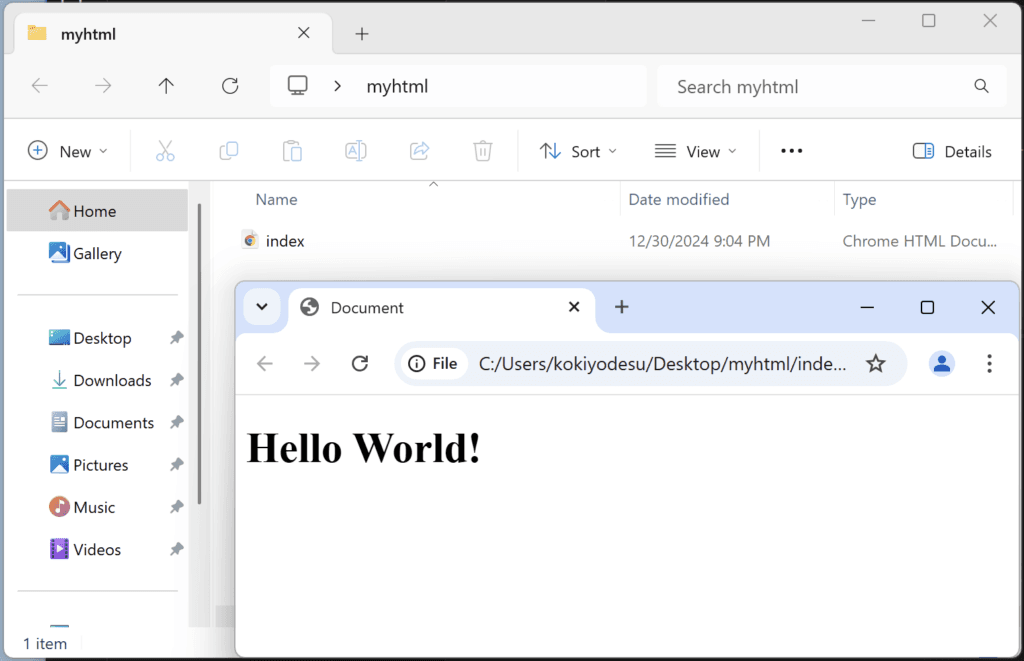
储存了以后,打开我们建立的资料夹,双击index.html文件,就可以看到我们的第一个html网站就成功建立了。

接下来我们再优化一下开发的流程。
回到我们的VS Code,把我们的VS Code和游览器左右排放,在<h1>下面添加一个<h2>并输入任意文字,然后再次储存,你会发现我们的游览器并没有改变。

这时我们需要重新refresh游览器内容才会更新。
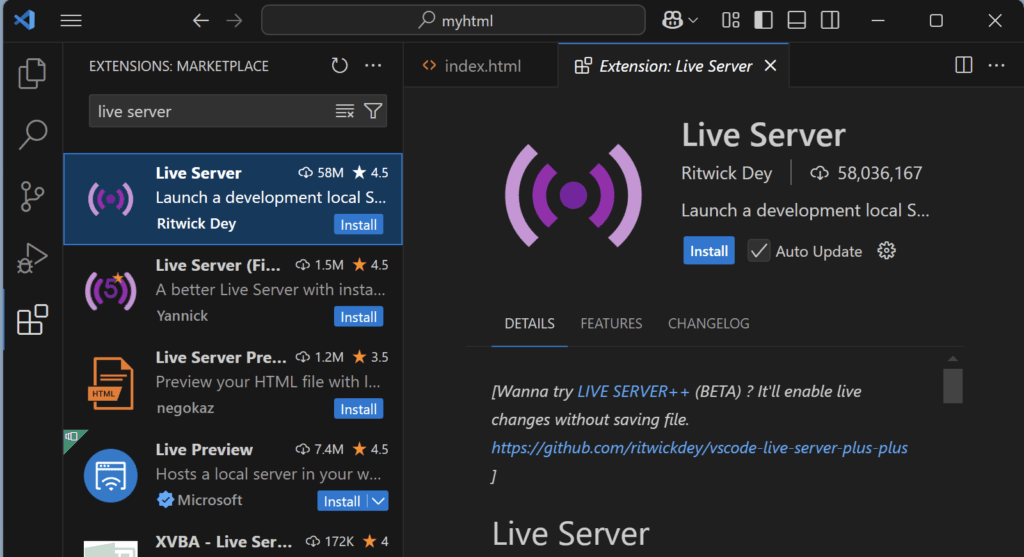
那么我们要如何优化这个流程呢?我们可以在左边的Extension,搜索live server,安装第一个套件Live Server。

安装完成后,你会看到在右下方出现一个Go Live,点击Go Live。

你会发现他会自动打开一个新的页面,网址也从一开始的文件目录变成了IP Address。
这时只要你修改你的html并保存,Live Server 就会自动实时帮你更新你的网页,这样写起代码来就方便许多了。

如果您在安装过程中遇到任何问题,欢迎在下方留言,我们将尽力帮助您。
