欢迎来到本次 HTML 教程!在这个章节中,我们将带您从零开始创建一个简单的 HTML 网页,无需编程经验也能轻松上手。本教程不仅会逐步向您展示如何构建网页的基本结构,还会讲解每个步骤背后的原理,让您对 HTML 有更深入的理解。不管您是想尝试搭建个人博客、设计作品集,还是为未来的前端开发学习打下基础,这篇文章都将是一个很好的起点。准备好了吗?让我们一起开始吧!
步骤 1:打开项目并启动服务器
开发环境安装完毕之后我们来建立我们的第一个网站。
还没安装开发环境的的小白可以点击这里进入《前端 HTML 教程(二):小白也能自己”安装开发环境“!》自己安装开发环境哟。
打开上个教程的HTML项目,并且按下右下方的Go Live运行我们的网站。

步骤 2:清理文件并添加标题
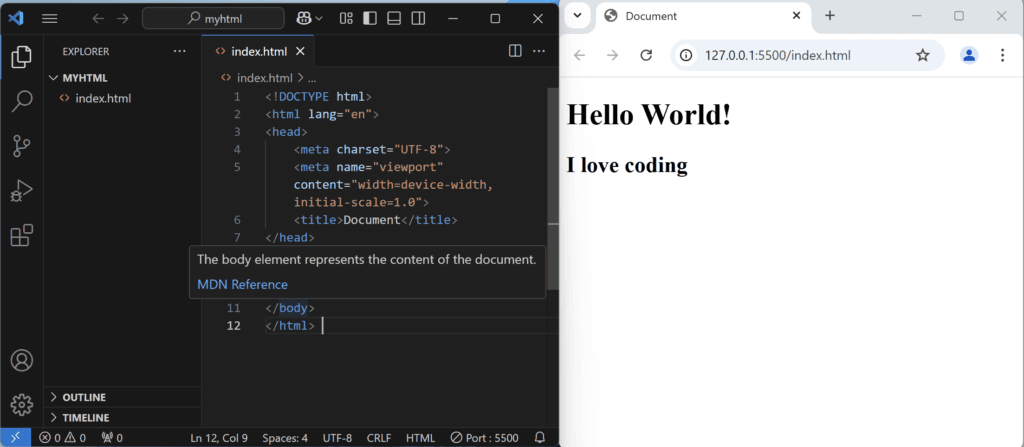
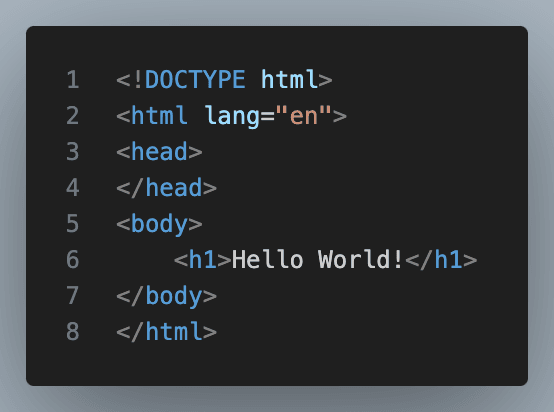
先把原有的东西全部都删除掉只留下<h1>Hello World</h1>然后保存。

步骤 3:了解 HTML 结构
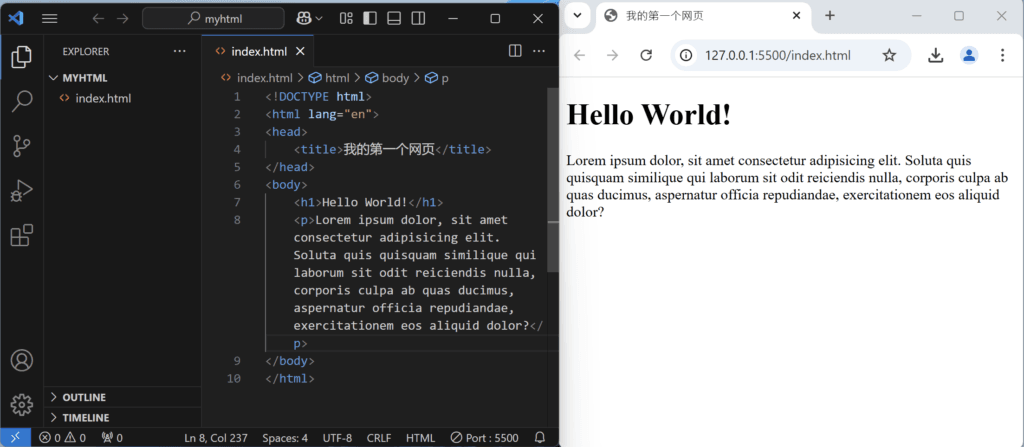
首先我们介绍一下这个自动生成的html他是什么意思?
最上面这一行是声明HTML档案的格式,惊叹号”!”就是最新的版本,现在最新的版面是HTML5,所以我们使用的会是HTML5,以后如果有更新版本的话,他也会自动套用最新的版本。

这个<html>标签就是网站的主体,主体里面有分头部<head>和身体<body>,在身体<body>里面就是我们网页的内容,在头部<head>里面就会存储一些描述网页的资讯。

步骤 4:修改网页标题
现在我们网页标题是一个网址

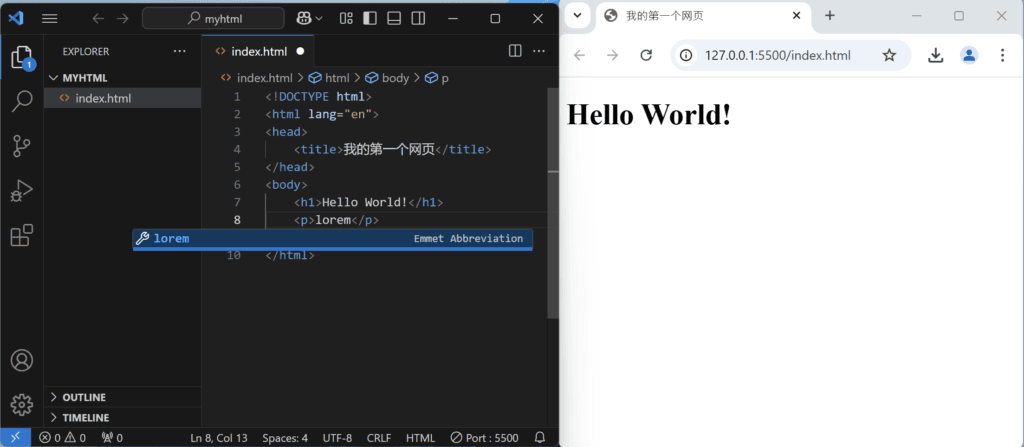
我们现在新增一个<title>标签,并输入<title>里输入”我的第一个网页”,然后保存。

网页标题就会改变了。

步骤 5:添加段落内容
然后我们在<body>里面添加一个段落<p>,段落我们用生成假文的方式,在VS Code里面输入”lorem”按下Enter后就会生成一段假文。

他可以模仿段落的效果。

总结:
以上就是我们做第一个网页的练习,你可以把里面的内容改成任何你想要的东西,通过本教程,您已经学会了创建一个简单的 HTML 网页。接下来,我们将深入探讨 HTML 的更多功能,敬请期待。
感谢您阅读本教程!如果在操作过程中遇到问题,或者有任何疑问和建议,欢迎在下方留言与我们互动。我们非常期待与您交流,并会尽力解答您的问题。同时,也希望您能分享您的学习成果或心得,让更多初学者从中受益!
