欢迎来到本次 HTML 教程!🌟 在这一章节中,我们将深入探讨 HTML 中的换行、注释和空格的使用方法。
这些基础知识对于编写清晰、结构良好的网页代码至关重要。
即使您是初学者,也能轻松掌握这些技巧,为您的网页开发之旅打下坚实的基础。
无论您是想创建个人博客、设计作品集,还是为未来的前端开发学习做准备,这篇文章都将是一个理想的起点。
准备好了吗?让我们一起开始吧!💻✨
本教程将指导您如何在 HTML 中实现换行、添加注释和插入空格,这些都是编写整洁、可读代码的基本技巧。”
步骤 1:打开项目并设置标题
上一章我们了解 了HTML 的结构,还没了解的小白可以点击这里进入前端 HTML 教程(三):小白也能自己”制作第一个网站“!先了解什么是HTML的结构哟。
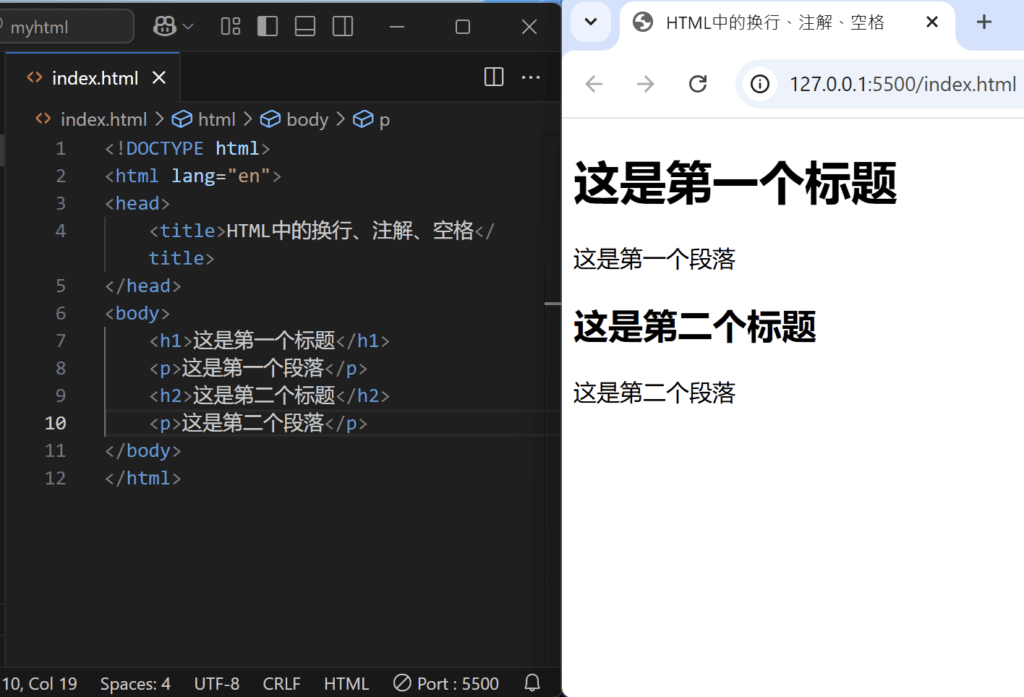
首先打开我们的index.html,这里我已经换上我们这次章节的标题。

步骤 2:在 <body> 中添加内容
在 <body> 标签内添加标题和段落。

步骤 3:在段落之间添加空行
然后在两个段落之间加入一些空间,我们按下Enter然后存储,你会发现并没有改变,这是由于在HTML中如何你输入一个空格,他是没有作用的。

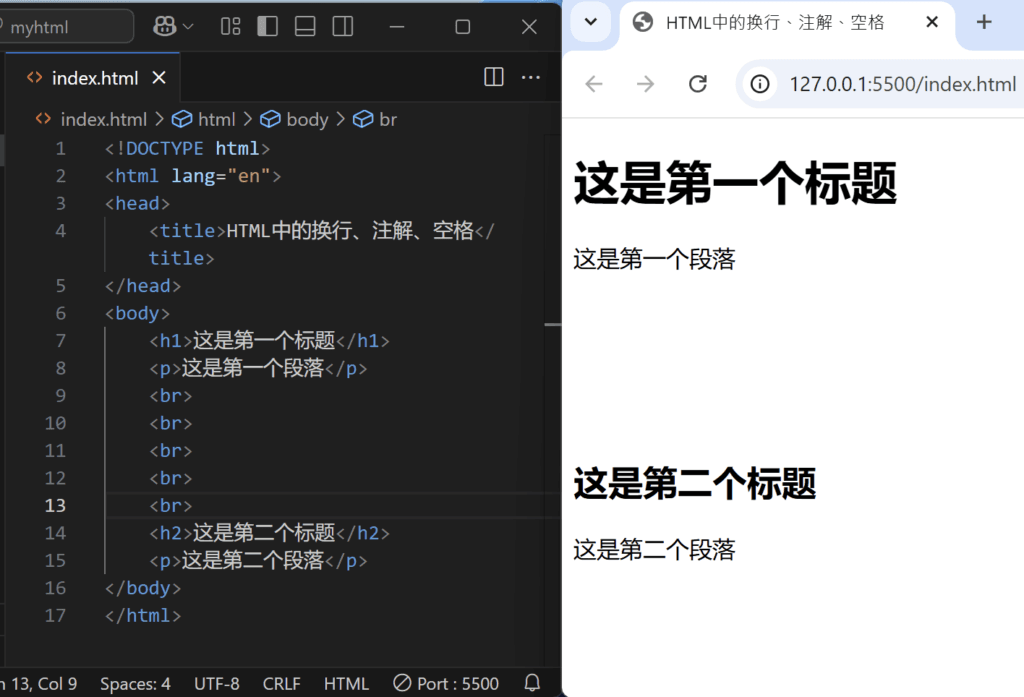
步骤 4:使用 <br> 标签实现换行
在HTML中,我们使用<br>来换行,在需要换行的地方插入 <br> 标签,每个标签代表一个换行。

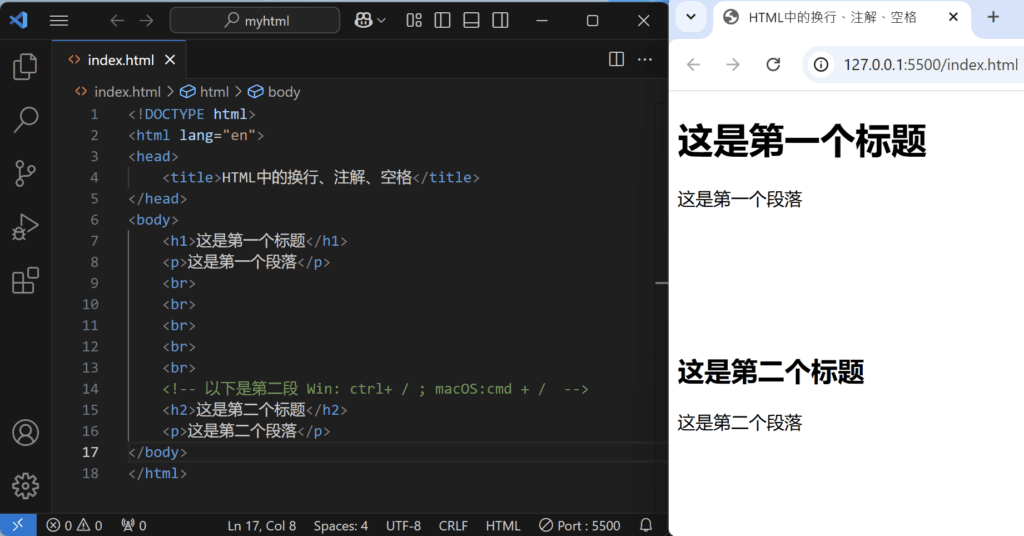
步骤 5:添加注释
接下来来介绍HTML中的注解,注解通常是给开发者使用的,就是你可以标识某段HTML是在做些什么东西。
首先我们先输入一段描述的文字,在代码中添加注释,使用快捷键 Ctrl + /(Windows)或 Cmd + /(macOS),注释格式为 <!-- 注释内容 -->,那注解是一个惊叹号,然后还有一脚括弧。注解是不会显示在网页上的。

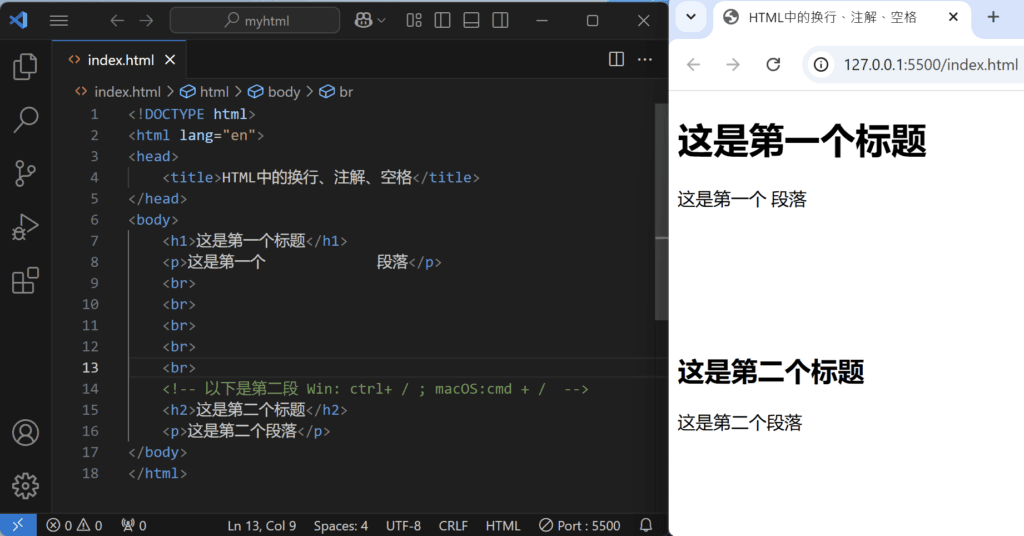
步骤 6:插入多个空格
接下来我们来讲一下空格,空格的概念跟这个换行很像,比如说我要在文字里面加入多个空格,按下存储之后他只会显示一个空格。

我们可以输入一个特殊的符号 ,如果我们输入多个,每个 代表一个空格,这个空格的原理是HTML中的跳脱字元。

通过本教程,您已经学会了在 HTML 中实现换行、添加注释和插入空格。接下来,我们将探讨更多 HTML 标签的使用,敬请期待。
感谢您阅读本教程!如果在学习过程中有任何疑问,或者有其他想了解的内容,欢迎在评论区与我们互动~👇 我会尽力解答您的问题,并期待与大家一起交流学习!🌈 您的每一个分享和反馈,都会让更多初学者受益哦!😊
